Préambule
Certaines bibliothèques contiennent des visualisations qui peuvent être insérées dans un projet. Ces visualisations permettent d'utiliser rapidement certaines fonctionnalités sans avoir à recréer la visualisation.
Il peut arriver que ces visualisations ne répondent pas entièrement au besoin, par exemple qu'elles incluent trop d'informations par rapport à ce que l'on désire afficher.
De prime abord, ces visualisations ne sont pas modifiables puisqu'elles sont intégrées dans les bibliothèques dont nous n'avons pas les sources.
Nous allons voir comment nous pouvons néanmoins modifier ces visualisations pour les intégrer dans notre projet.
Pour notre exemple, nous utiliserons la bibliothèque WagoAppScheduler
Insertion de la bibliothèque et réalisation du programme
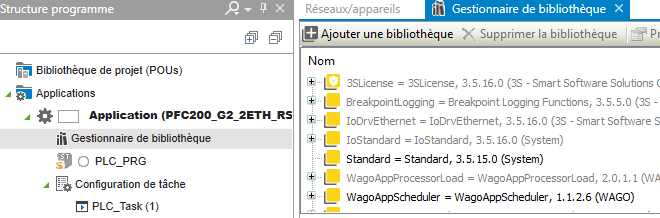
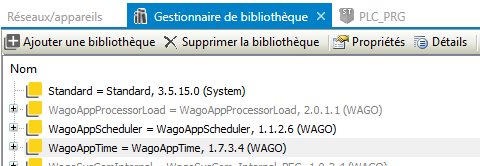
Dans un premier temps, il faut ajouter la bibliothèque dans notre projet.

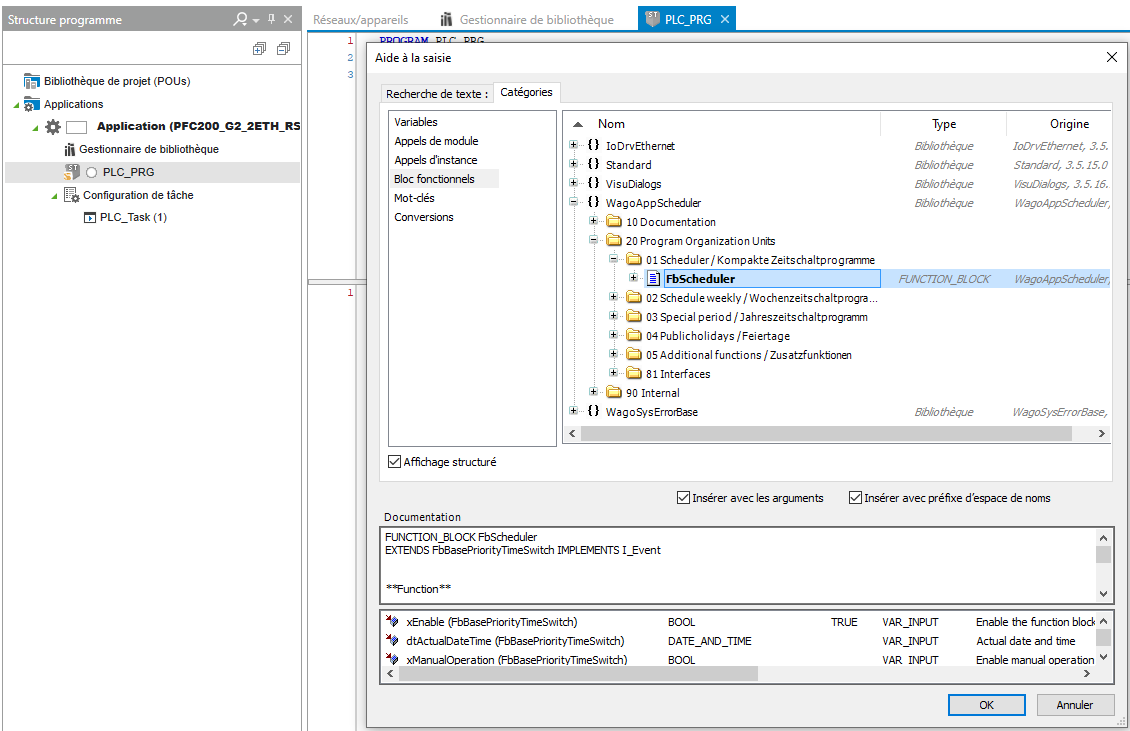
Nous allons ensuite insérer un bloc fonctionnel "FbScheduler" afin de gérer nos plages horaires

Il faut ensuite déclarer et paramétrer le bloc fonctionnel. Nous n'utiliserons ici que les informations minimales.
PROGRAM PLC_PRGVAR ofbscheduler:WagoAppScheduler.FbScheduler; xEnable: BOOL; dtActualDateTime: DATE_AND_TIME; typConfigParameters: WagoAppScheduler.typScheduler;END_VAR
ofbscheduler( xEnable:=xEnable , dtActualDateTime:=dtActualDateTime , xManualOperation:= , xManualSwitch:= , rManualValue:= , xPartySwitch:= , oPublicHoliday:= , oStatus=> , sStatus=> , xSwitch=> , rSwitchValue=> , iTimeBeforeOperation=> , bPriority=> , typConfigParameters:= typConfigParameters);
Afin que notre bloc fonctionnel soit opérationnel, il faut lui donner la date et l'heure de l'automate. Cette fonction sera réalisée grâce à la fonction "FuGetLocalDateAndTime" de la bibliothèque WagoAppTime.
Il faut donc ajouter cette bibliothèque dans notre projet puis appeler la fonction dans notre programme.

dtActualDateTime:=WagoAppTime.FuGetLocalDateAndTime();ofbscheduler( xEnable:=xEnable , dtActualDateTime:=dtActualDateTime , xManualOperation:= , xManualSwitch:= , rManualValue:= , xPartySwitch:= , oPublicHoliday:= , oStatus=> , sStatus=> , xSwitch=> , rSwitchValue=> , iTimeBeforeOperation=> , bPriority=> , typConfigParameters:= typConfigParameters);
Notre programme est désormais opérationnel et nous allons pouvoir nous concentrer sur les visualisations.
Ouverture et modification de la visualisation désirée
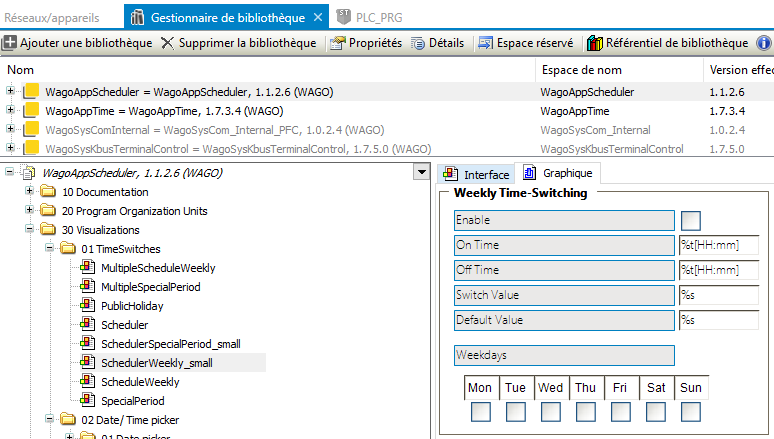
Pour ce faire, il faut se rendre dans le gestionnaire de bibliothèque, choisir la bibliothèque WagoAppScheduler puis dérouler les informations pour aller dans l'onglet "30 Visualizations" et choisir la visualisation que l'on souhaite modifier.
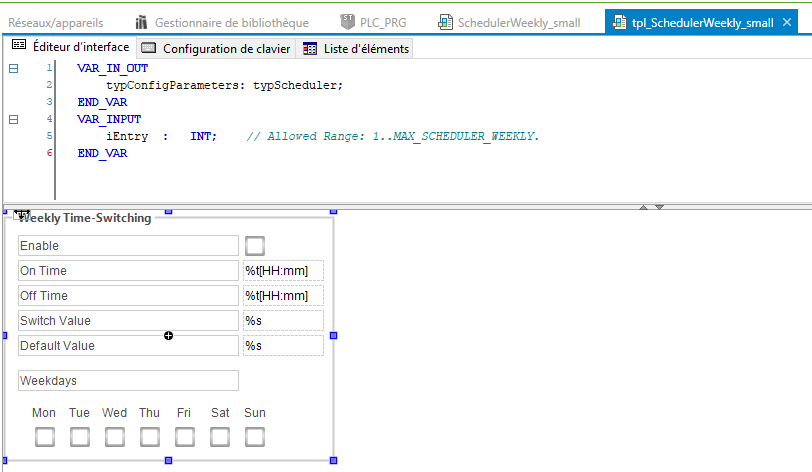
Dans notre cas, nous choisirons la visualisation "SchedulerWeekly_small". Cette visualisation permet de choisir les heures de départ et d'arrêt en fonction des jours de la semaine. Elle se présente ainsi.

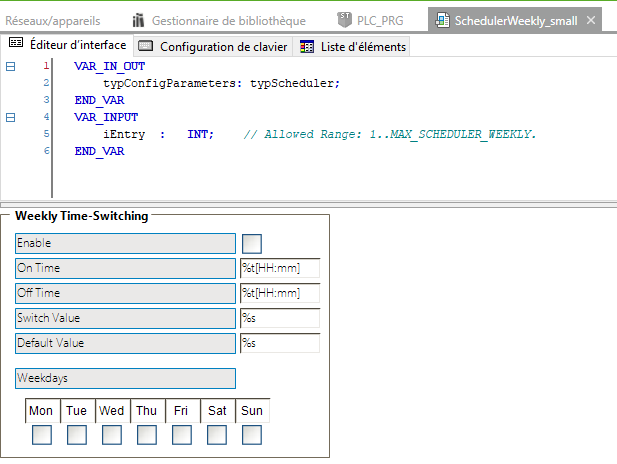
Afin de la modifier, nous allons faire un double-click sur le nom de la visualisation dans la liste de gauche.

La visualisation s'est alors ouverte en modification.
Comme cette visualisation est inclue dans la bibliothèque, les éléments sont sélectionnables, mais non modifiables.
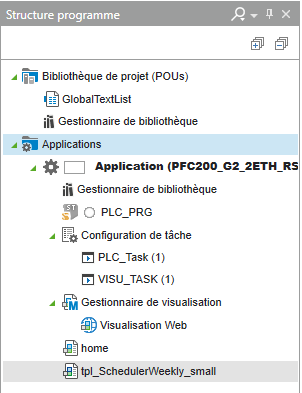
Pour pouvoir la modifier, il va falloir créer une nouvelle visualisation. Dans notre cas, nous l'appellerons "tpl_SchedulerWeekly_small".
Nous vous conseillons dans un premier temps de créer votre visualisation de démarrage (par exemple "home") et ensuite de créer votre visualisation de template. Vous éviterez ainsi quelques problèmes au niveau du gestionnaire de visualisation.


Il faut ensuite copier les informations de la visualisation de la bibliothèque dans notre visualisation de template. Les éléments graphiques et les informations d'interface sont à copier.

A partir de ce point, nous allons pouvoir modifier cette visualisation.

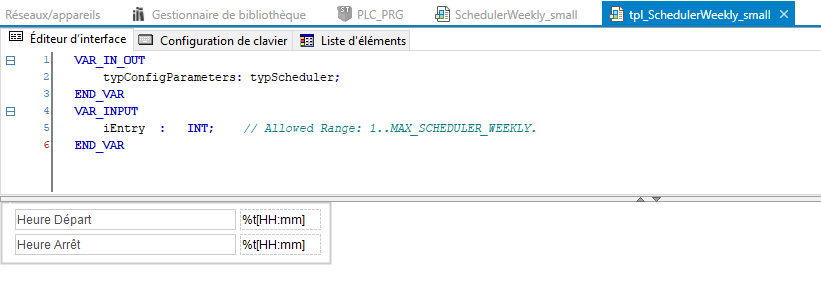
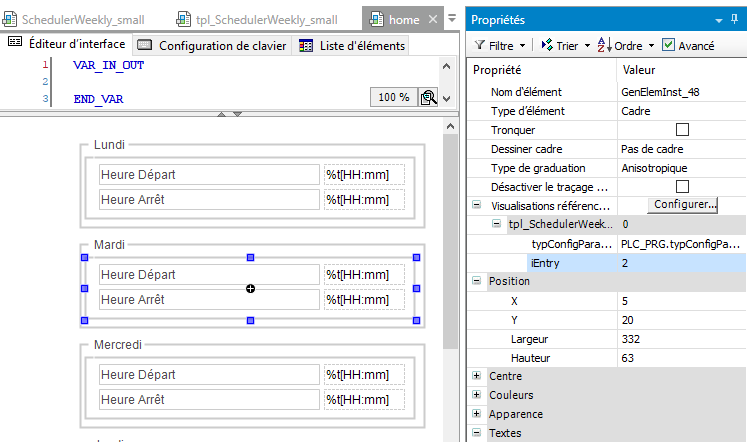
Notre nouvelle visualisation est épurée et ne conserve que l'heure de départ et l'heure d'arrêt.
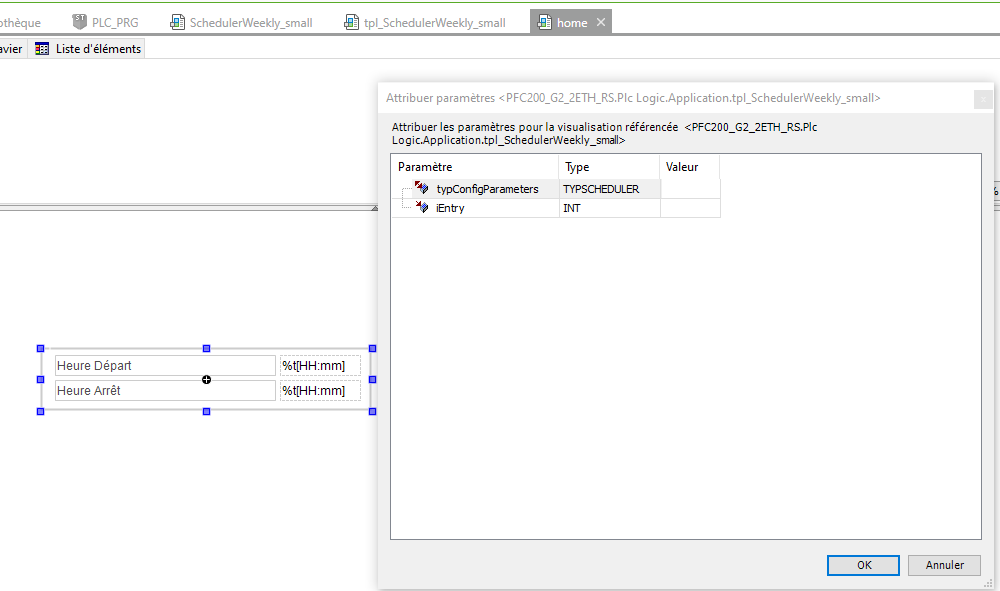
L'ajout de cette nouvelle visualisation dans notre visualisation "home" se fait de manière classique (Projet actuel, sélectionner la visualisation tpl_SchedulerWeekly_small, la glisser dans la visualisation home).

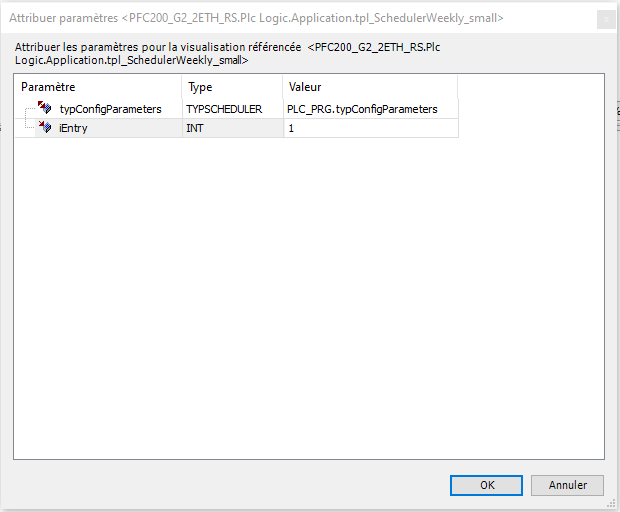
Comme nous avons gardé l'interface de la visualisation, il faut renseigner les paramètres demandés par rapport aux informations de notre programme.

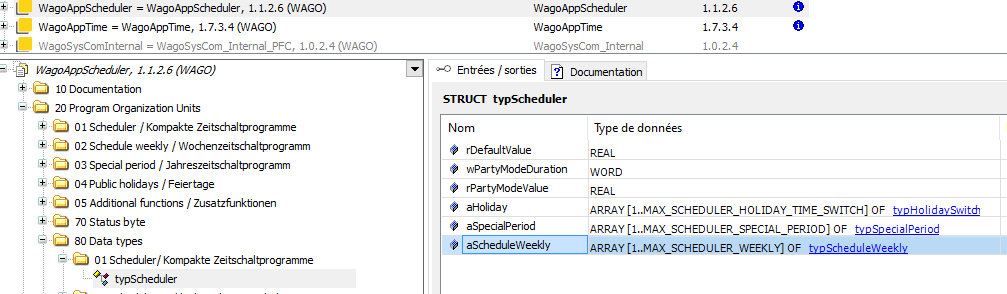
La variable iEntry correspond à l'index dans le tableau de aScheduleWeekly de notre variable typConfigParameters.

Il ne reste ensuite qu'à dupliquer notre vue et à changer les valeurs iEntry en fonction de nos besoins.

Finalisation de la partie programme
Comme nous avons supprimer certaines informations de la visualisation, il faut les renseigner depuis notre programme.
PROGRAM PLC_PRGVAR ofbscheduler:WagoAppScheduler.FbScheduler; xEnable: BOOL; dtActualDateTime: DATE_AND_TIME; typConfigParameters: WagoAppScheduler.typScheduler; i:int;END_VAR
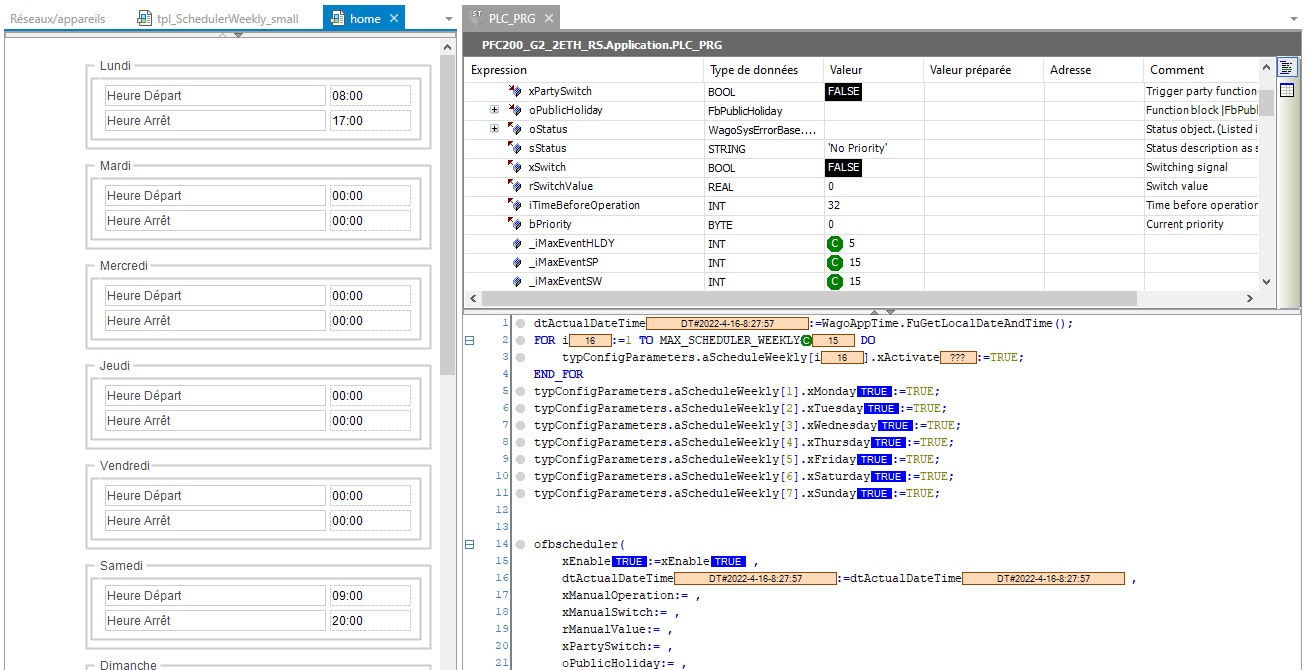
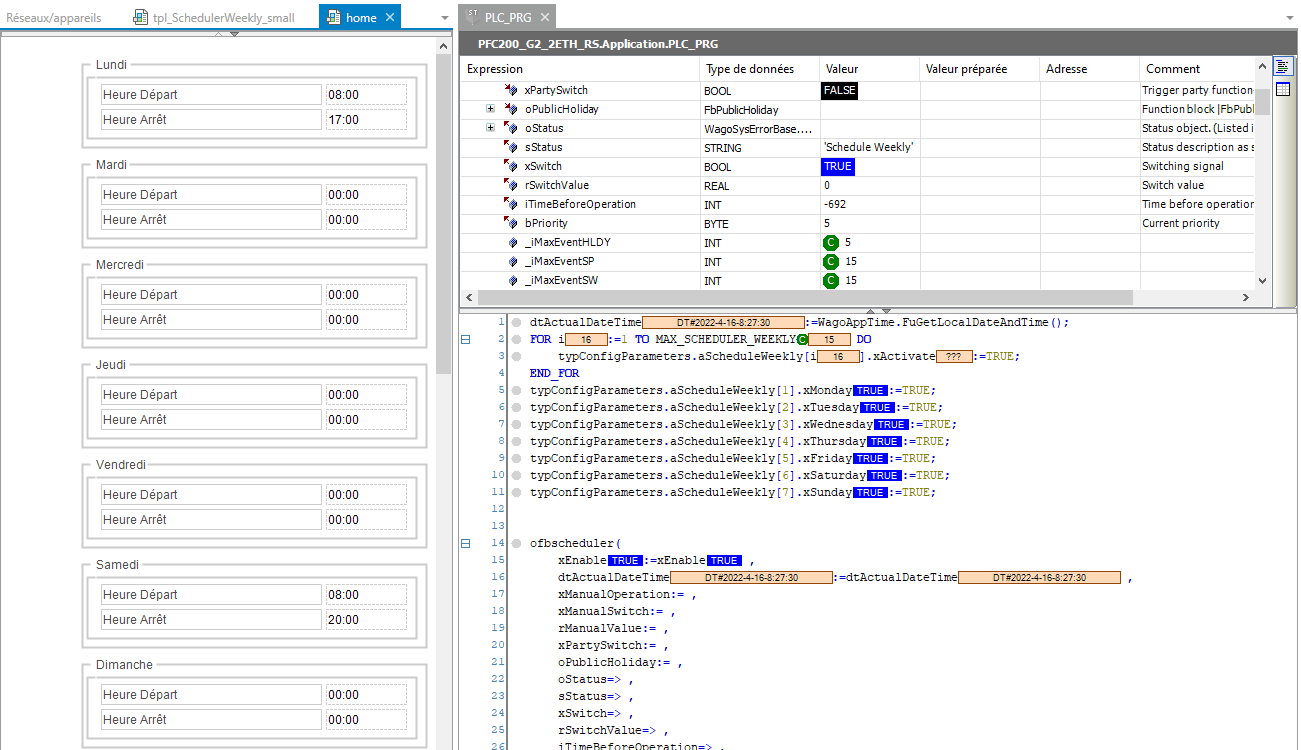
dtActualDateTime:=WagoAppTime.FuGetLocalDateAndTime();FOR i:=1 TO MAX_SCHEDULER_WEEKLY DO typConfigParameters.aScheduleWeekly[i].xActivate:=TRUE;END_FORtypConfigParameters.aScheduleWeekly[1].xMonday:=TRUE;typConfigParameters.aScheduleWeekly[2].xTuesday:=TRUE;typConfigParameters.aScheduleWeekly[3].xWednesday:=TRUE;typConfigParameters.aScheduleWeekly[4].xThursday:=TRUE;typConfigParameters.aScheduleWeekly[5].xFriday:=TRUE;typConfigParameters.aScheduleWeekly[6].xSaturday:=TRUE;typConfigParameters.aScheduleWeekly[7].xSunday:=TRUE;ofbscheduler( xEnable:=xEnable , dtActualDateTime:=dtActualDateTime , xManualOperation:= , xManualSwitch:= , rManualValue:= , xPartySwitch:= , oPublicHoliday:= , oStatus=> , sStatus=> , xSwitch=> , rSwitchValue=> , iTimeBeforeOperation=> , bPriority=> , typConfigParameters:= typConfigParameters);
Tests et validation
Heure locale : 8:27 , samedi
Plage horaire activée le samedi de 8:00 à 23:00 :
Notre scheduler est actif (xswitch=TRUE)

Heure locale : 8:27 , samedi
Plage horaire activée le samedi de 9:00 à 23:00 :
Notre scheduler est inactif (xswitch=FALSE)